刚刚学习 slim,基本元素可以写,但是遇到 jquery 的代码就瓶颈了,网络上的资料也很少。
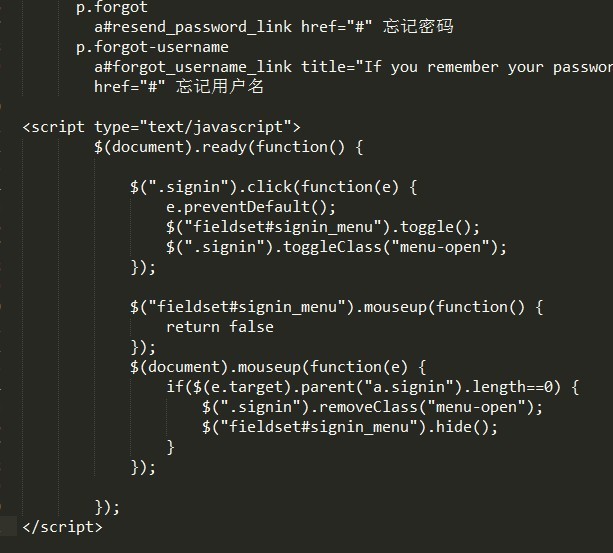
比如我要写下面的代码
 转化成 slim,该怎么写呢?求解
转化成 slim,该怎么写呢?求解
@JeskTop 你也觉得应该按需加载,那么你为什么要相信别人说这样就失去了 assets pipeline 的意义?如果使用 assets pipeline 的意义只在于把所有的代码压缩到一个文件里去,那我倒真要鄙视 Rails 了。然而,事实是我看了很多的视频,演讲,国外的大牛们并不是这样看待 assets pipeline 的,在 Rails 里写 javascript,一样可以很好的实现模块化按需加载,否则像 backbone 和 require.js 这样的东东就不能在 Rails 里用了?
我觉得还是不要人云亦云的好。回到 LZ 的这个例子,即使只有一行的 jQuery 调用,也应该独立出去,而不是生生嵌套进页面模板。事实上,如果你对应用的设计规划做得好的话,任何一句 js 都应该或者都完全可以从属或响应某个模块,于是就没有理由让它们像野草一样东一句西一句的到处塞。