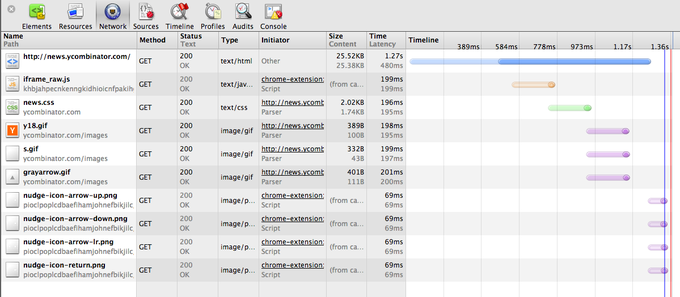
开发工具 Google Chrome DevTool 的 Network 那两条红蓝线代表什么?
Timeline 看得懂,但是那两条线不明白什么意思。

浅色表示 等待时间 , 即发出请求后服务器开始响应时间,可以认为是 网络延迟 + 服务器处理请求时间.
深色表示 接收时间, 即服务器响应到接收完毕数据的时间,可以认为是 整个网页的接收时间
5long
#3
2012年10月05日
是指截图最右段的两条靠得很近的线对吧?
蓝线表示 DOMReady 事件。事件触发的条件是:浏览器已经把整个 HTML 文档的 DOM 结构解析完毕。一般前端开发者监听这个事件是为了可靠地在文档中查找元素。这个事件触发之前有可能只下载了半截 HTML,想要的元素还没出现。
红线表示 load 事件,触发条件是:整个页面的 JS CSS 图片都下载完毕。用户看到的进度条/小菊花已经不再显示为“忙”的状态。是用户眼中的加载完毕。
#2 楼 @happypeter 这套 slide 讲了好多关于 dev tool 的东西 (好多看不懂的...) 希望有帮助 http://www.igvita.com/slides/2012/devtools-tips-and-tricks/#1
@happypeter 我基本上都是自己瞎看的。这里有一个官方的资料,应该非常全面:https://developers.google.com/chrome-developer-tools/
支持你讲这个,我想内容可以包括,如何定位元素,查看修改样式,js 调试,最简单的性能调优。我自己就用这些。