分享 我们的产品上线啦 -- pragmatic.ly
我们的产品上线啦 -- pragmatic.ly
经过多少日日夜夜的奋战,我们的 Pragmatic.ly 终于 Public Beta 了,欢迎大家来使用并希望得到你的宝贵建议。
Pragmatic.ly is a fast and easy to use project management tool featuring real time collaboration.
1.Single Page Interface, Everything organized neatly 2.Real Time Collaboration, Work and communicate effectively 3.Notifications and Activity Feed, Easy to catch up and no missing 4.Easy and Efficient Management, Focus on what matters
产品上,技术上有什么想交流的,咱们都可以在这里聊。:)
我们的团队成员:@yedingding @beenhero 还有我。
特别鸣谢:@lgn21st @raecoo @huacnlee
update: 今天刚刚登陆 gurudigger,大家帮忙助燃下啊 :) http://gurudigger.com/products/36490
我们的官方 twitter 推出啦,求 follow :) https://twitter.com/Pragmatic_ly/
功能介绍视频推出啦: http://vimeo.com/44030280 不能翻墙的朋友可以在这里观看: http://railscasts-china.com/assets/episodes/video/pragmaticly.mp4
外观看上去很酷啊。为什么 ruby on rails 的网站普遍比 python 框架开发的好看。记得前几天还有这么一篇新闻被批的体无完肤。虽然外观跟后台语言没有直接关系,但这种现象确实存在。
记得前段时间看过一个开源的 crm 系统,
https://github.com/fatfreecrm/fat_free_crm
刚开始一看还以为差不多。用了一下发现还是完全不一样滴。
界面很简洁,要是稍微汉化下就好了。
多谢大家反馈,UI 上还有一些边界问题没有考虑周全,几位朋友反应的问题,都 fixed 了. 待@poshboytl 晚上部署了,就可以解决. 希望大家使劲用,我们不断改进。
嫉妒呀~ 可以透露下总共涉及到的知识吗? 前端、后端 ~ 还有你说的团队中有 @yedingding @beenhero 还有你 ,这个项目从需求分析到最后上线,用了多长时间呢?三个都是开发人员吗? 界面做的真是帅~,赞~ 看 LZ 很年轻哇,继续加油哦
#38 楼 @yedingding 好的,多谢分享,我把帖子收藏下,到时候去看下技术实现. 偶算门外汉,对前端和后端都缺乏深入的了解。确实很想知道这样一款 app 应用,单纯的依靠 ROR 是否可以实现。另外咨询的另一个问题是关于投入,从时间和人力上来评估,想看下 Ruby 的生产力到底有多强大。 这应用试用了一下,感觉很棒,不晓得你们团队是否就只有三个技术人员。好产品是非常重要的根基,但是市场、宣传、营销方面,希望你们也要好好用心去做。
#45 楼 @poshboytl 弱弱的问一句,你们从哪里取得我的头像信息?貌似我就注册我的邮箱并没有写其它的信息,没有上传图片。难道从 "https://en.gravatar.com" ?
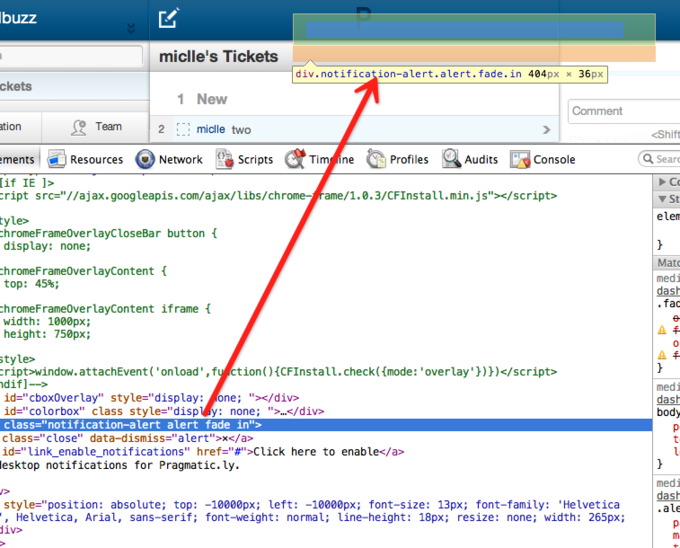
我点击“Click here to enable”后,我选择的是“拒绝”,notification-alert 没有消失
点击那个“X”notification-alert 会消失,但我退出再登录,或刷新后,还是会出来
Erlang 现在还是偏小众一些。国内很难找 Erlang 的人才,基本都是企业内部人员自学加探索。Erlang 是很不错~ 但是它不能搞定一切。还得是各语言分工,相互补充。
挺好的产品,恭喜上线。记得黑客与画家里面说,产品上线之后会比以前编码觉得忙的时候更忙,大牛们加油。 语言优劣是日经贴,没意义啊。
Zed A Shaw What I discovered after this journey of learning is that it's not the languages that matter but what you do with them. Actually, I always knew that, but I'd get distracted by the languages and forget it periodically. Now I never forget it, and neither should you.
Which programming language you learn and use doesn't matter. Do not get sucked into the religion surrounding programming languages as that will only blind you to their true purpose of being your tool for doing interesting things.
谢谢..... 今天刚刚登陆 gurudigger,大家帮忙助燃下啊 http://gurudigger.com/products/36490 哈哈~
@poshboytl 18.0.1025.151 (Developer Build 130497 Linux) Ubuntu 12.04 LTS 展示 tutorial 第三步,会有输入框消失的情况。不知道是不是个例。
我们公司到处贴着的话:偏见是无知的产物。 我没学过 erlang,但我有 c, java,shell,js,plsql 还有现在学的 ruby 经验。 忍不住反驳下。
“现在都是 Erlang 当主力语言了吧。Ruby 的生产力跟 Erlang 比约等于 0” 什么叫主力,那个啥语言排行榜,c,c++,java 都占前三 n 年了吧。 约等于 0。说话不要负责的?
@poshboytl 祝贺上线。我当时还以为你会推一推 railscast 是-china 呢,原来另有目的。
这位 @bhuztez 跟 http://www.v2ex.com/t/18045 发这贴的是同一个人吗?昵称看着好眼熟,记忆中好像之前打过交道,搜索 v2ex 上帖子果然有同昵称的人。
@poshboytl 刚才又上去看了下,好多改进。 新发现问题:
- 昨天建了一排 iteration 无法删除,有可能是我没找到地方。
- 现在 task 的删除不是很方便,需要点右上角下拉菜单然后选择 delete。这点我觉得可以参考 asana 的人物删除方式,即:修改任务名称时,名字为空后再多按一下 backspace 就删除。
我们每天都持续改进... 主要是大家的反馈给力.... 目前我们在做 删除 undo 这一块,所以暂时没让删除这个行为非常容易... 等 undo 做好了,这一块会得到改进...
#105 楼 @tylerlong 好问题...我摘抄一段我们贴在 gugudigger 上的话。
http://gurudigger.com/products/36490
我们并不想做一个完全通用的项目工具去和 Basecamp 这类产品竞争。 未来更多会专注在软件开发这个垂直市场。 我们自己就是开发者,相信我们足够了解这个群体。 未来我们会加入更多针对开发者的功能和特性。 成为这个领域的第一。
祝贺!首页不知道是不是单词写错了 还是我不认识这个单词 Everything organized neatly
Everything related to your project, including iteratoins, tickets, comments, are well organzied in one page. It’s clean, simple, easy and fast.
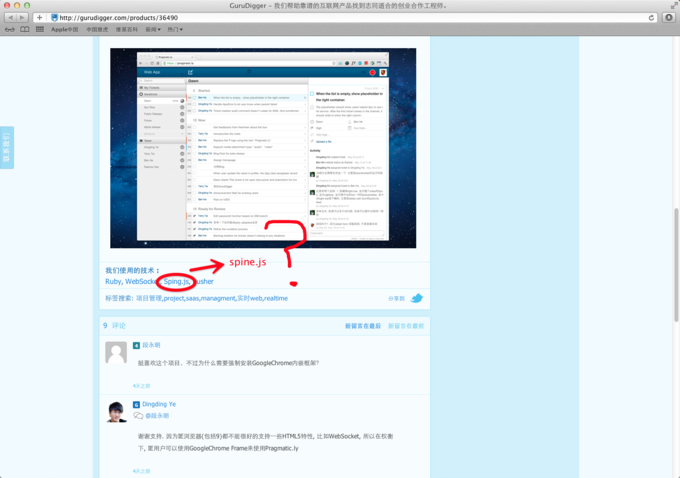
#136 楼 @feipinghuang 嗯,是 Spine.JS. GuruDigger 只能从他已有的列表里选,不能加新的,也无法编辑....
@yedingding 简单试用了一下,总体感觉还是很好的,有些问题
- 既然是 iteration 为什么没有 point,不好计算 iteration 的工作量
- 不能在 backlog 和 iteration 之前拖动
- 如果强调交互是不是可以加上“@”的功能
- 不知道怎么按 tag 搜索
- Ticket 是不是应该按优先级排序,或者提供做种排序
- 修改 iteration 的地方随便填,就找不到那个 ticket 了
- Ready for Review 的时候,checkbox 已经是选中的状态,再让用户点,变成 accept 有点迷惑
我其实也有开发个管理工具的想法和你们的想法不太相同,我想 focus 项目进度管理,人员时间管理
功能介绍视频推出啦: http://vimeo.com/44030280 不能翻墙的朋友可以在这里看: http://railscasts-china.com/assets/episodes/video/pragmaticly.mp4
#148 楼 @allenwei 非常感谢反馈。下面是我对每个点的回答:
- 还没有开始做项目 Planning 相关的 features. 所以目前 planning 还是要靠成员之间的沟通。
- 不知道有没有理解错?你是说不能拖动到 Backlog 下面?Backlog 是我们认为一个很特殊的 iteration, 代表未计划的东西,所以一直 stick 在最后面
- 嗯,在 todo list 里面
- 同样 todo list
- 我觉得排序可能不是很必要。但是有必要的是按照状态和人员来组织 tickets
- 在 Backlog 里面
- 嗯。我们在做完那里分了两种状态 "Review" 和 "Accept", 用来告知团队成员去 review 已开发完成的 tickets. 现在这里可能有歧异,我们未来会加强 review 的行为。
你是从 PM 的角度来考虑这个工具,所以 focus 在进度管理上是对的。这个也在我们的 todo list 里面。欢迎经常回来看看。:)
#45 楼 @poshboytl 请教几个问题:
1 Spine 可以实现国际化么?比如和 Rails 的 I18n 一块工作。
2 我比较喜欢 Bootstrap 的界面解决方案,可以和 Spine 整合么?
#154 楼 @yzhrain 可以。I18n 是 JS 的解决方案,跟用不用 Spine 关系不大。我们之前用过https://github.com/bryanwb/jquery-i18n. 跟 Rails 和 I18n 集成还算方便。Pragmatic.ly 就是用 Bootstrap 的,现成案例,:) 同样,集成跟用不用 Spine 关系不大。
#155 楼 @yedingding 多谢了,由于 Spine 是 JS 主导,我担心会跟 Prototype 和 jQuery 同时使用会有冲突。
看了一下午 Spine 的文档,入门不难(CoffeeScript 对 Ruby/Rails 程序员太友好了),而且与 Rails 的集成很好。
注册了,试用了,不错。 同类产品真心多,(any.do) 工具性的产品,无客户忠诚度。
比如我从 things -> Remember The Milk -> tadalist -> doit -> do8 -> wunderlist -> 现在考虑要不要 any.do @poshboytl 这个产品具体怎么定位?
#160 楼 @poshboytl 好的我换一批
basecamp, lighthouse, trac, redmine, github 与他们的区别
#161 楼 @alvin2ye 你提的问题很好,我们和 basecamp, pivotaltracker 等都是一样的产品。"Show why we're better", 这个也是我们不断思考和努力解决的问题。关于 Pragmatic.ly 的定位,我们的想法是提供一个简单实用的项目管理工具 (这是废话), 目的是最大化团队的生产力。目前产品的特性比如单页应用和实时应用等都是为了这个目的而设计的,希望能简化流程,明确目标,促进沟通。现在 Beta 的功能在我们的整个的计划中还只能算是 MVP, 我们有更多的 features 来做强化和区分。可以关注我们的官方博客 http://blog.pragmatic.ly, 我们会努力不断的给用户惊喜,:)
View-Source 中有一段:
<script src="/assets/application-f3de574a9b2ef60b5af91352ec5f0a0e.js" type="text/javascript"></script>
<script type="text/javascript">
// Enable pusher logging - don't include this in production
Pusher.log = function(message) {
};
Pusher.host = 'ws.pusherapp.com';
Pusher.ws_port = 80;
</script>
你们用 Pusher 的服务?
#165 楼 @yedingding 100 max connections, 200,000 message 就需要 19 USD / month,贵贵的感觉。
#166 楼 @hujoy PS: 有免费的自架方案。https://github.com/stevegraham/slanger 或者 我定制的 https://github.com/sishen/slanger. 我们开发用的是 slanger, 生产服务器用的是 pusher service.
不好意思又顶上来做一个 Update :p
我们七月将正是开始对 trial 进行计时... 同时会开始在欧美进行推广...
最后特别感谢一下这几位朋友,你们的意见对我们很有帮助。:) #6 楼 @miclle #87 楼 @jyz19880823 #144 楼 @kewin #10 楼 @zhex #17 楼 @diudiutang
@poshboytl,恭喜恭喜,建议为 google apps 平台做一个 app,提供项目管理功能,我觉得使用 google apps business 的企业会需要此功能,但不太看好其作为独立服务的商业价值(提供类似服务的软件太多,入 redmine,basecamp,jira),软件开发管理软件需要团队协作软件如 wiki,issue tracking 系统的配套。
参考这个 http://www.google.com/enterprise/marketplace/categoryHome?categoryId=6
请教@poshboytl 一个问题,关于 symbol。
http://railscasts-china.com/episodes/3-omniauth-1?view=comments
#169 楼 @yedingding #179 楼 @poshboytl
恭喜上线!产品做的很好,界面很友好,上手也很快。帮你们看了看,可能有几个地方需要改动下:
https://skitch.com/e-knwang/ect74/pragmatic.ly-fast-and-easy-to-use-project-management-tool-and-real-time-collaboration should be "learn how pramatic.ly can/will help you"
https://skitch.com/e-knwang/ect9h/pragmatic.ly-fast-and-easy-to-use-project-management-tool-and-real-time-collaboration 为什么 closed 的也会在 backlog 里面?
https://skitch.com/e-knwang/ec1br/pragmatic.ly-fast-and-easy-to-use-project-management-tool-and-real-time-collaboration 这个 tip 好像不应该在 search result 里面?
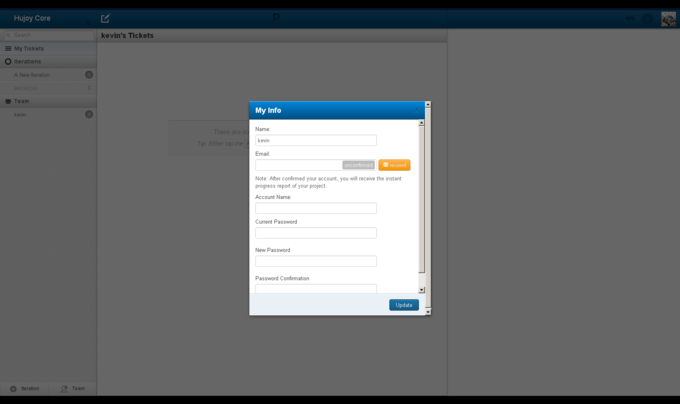
https://skitch.com/e-knwang/ec1b6/pragmatic.ly-fast-and-easy-to-use-project-management-tool-and-real-time-collaboration after confirming your account
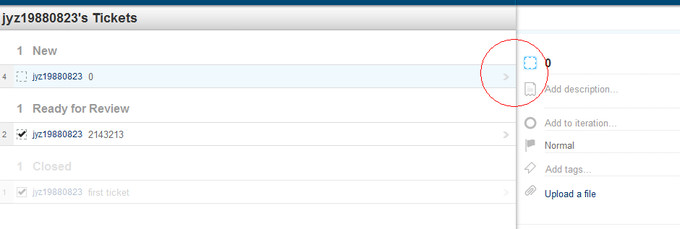
https://skitch.com/e-knwang/ec1nw/pragmatic.ly-fast-and-easy-to-use-project-management-tool-and-real-time-collaboration 不是很清楚 0/2 是什么意思
加油!
#181 楼 @knwang 谢谢 Kevin, 提了很多好的意见。
关于 Closed Tickets in Backlog, 我们期望用户在开发过程中,从 Backlog 里面把 tickets 移到相应的 iteration 先,然后再进行开发。暂时还没有对 Backlog 做专门的限制。像你说的在 Backlog 里有 closed tickets,的确会让人迷惑,我们需要思考下怎样做能更符合实际情况。
0/2 表示 open tickets/all tickets. 针对你的情况,应该是全部 tickets 都已经 finished,所以是 0,总共两个 tickets,是 2. 我们想想怎么提示。用了一段时间应该就能明白,一开始需要我们给 hint
Pragmatic 的用户界面与用户体验都很赞!
今天浏览酷站,发现 http://doit.im/ 与你们的很相似,另外发现一个国外网站 http://www.getflow.com/ 也相似。
请问,对于企业软件的用户界面 你们是如何考虑并设计的,有借鉴成功产品的经验吗?