新手问题 现在 Rails 怎么写 JavaScript 的 template literals?
因为涉及到地图,所以要在 js 里写一个 marker 的 html template
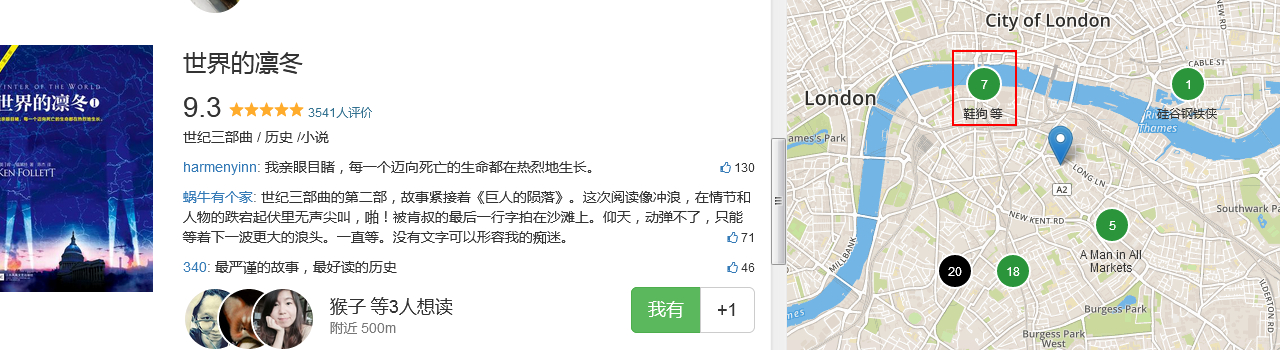
比如下图里面的 marker

现在写来是这样子,非常变扭
var arrayLength = bookGeoInfoArray.length;
for (var i = 0; i < arrayLength; i++) {
var bookGeoInfo = bookGeoInfoArray[i];
var myIcon = L.divIcon({
className: 'map-icon',
html: '<div class="book-num ' + bookGeoInfo.marker_id + '">'+ bookGeoInfo.number + '</div>'+
'<h6 class="item-info">'+bookGeoInfo.item+'</h6>'
});
L.marker(bookGeoInfo.position, {icon: myIcon}).bindPopup("I am a red leaf.").addTo(mymap);
}
貌似现在 ES6 可以写 template literals, 不需要再用这种 + 号连接了。
查了一下,只有以前的一些解决方案,不过最近 Rails 不是发 5.1 了?不知道现在应该怎么解决这个问题?