瞎扯淡 前段时间做的 web app 无意中符合了 Google Design 的要求
早上起来看了下 Google IO,发现 Google Design 这个网站,就看了看有啥东西。看到 Text fields 我就乐了。前段时间在做一个 web app,自己设计的界面居然无意中符合了一点要求。难道这就传说中的潮流不是去追的,是等的?
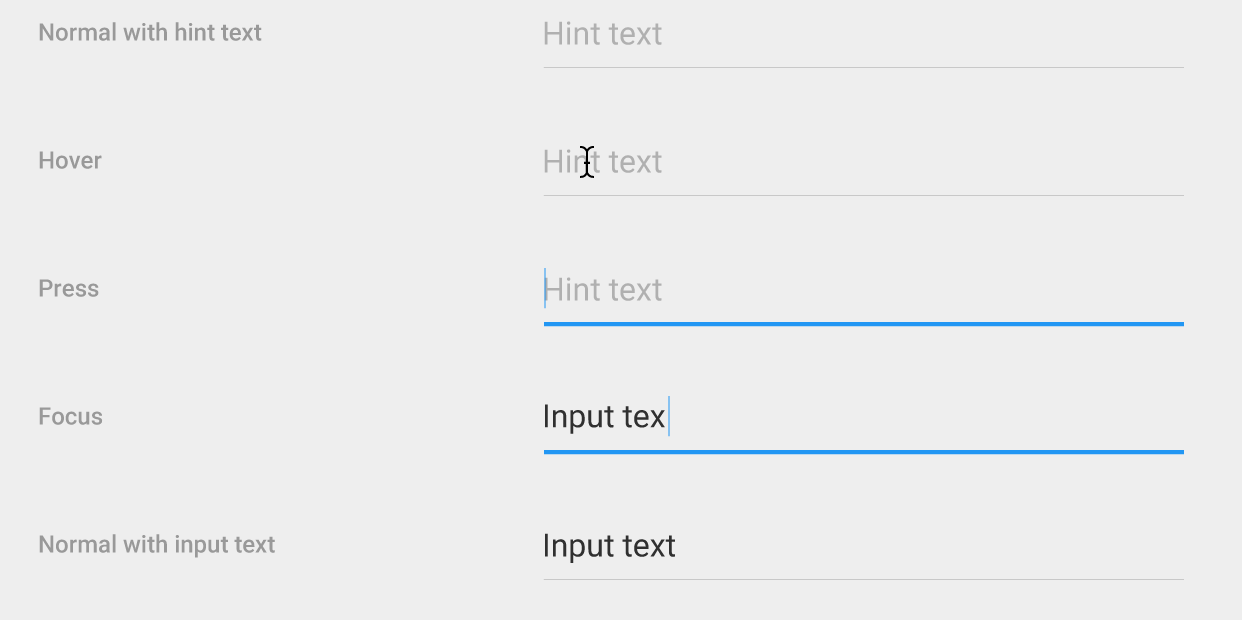
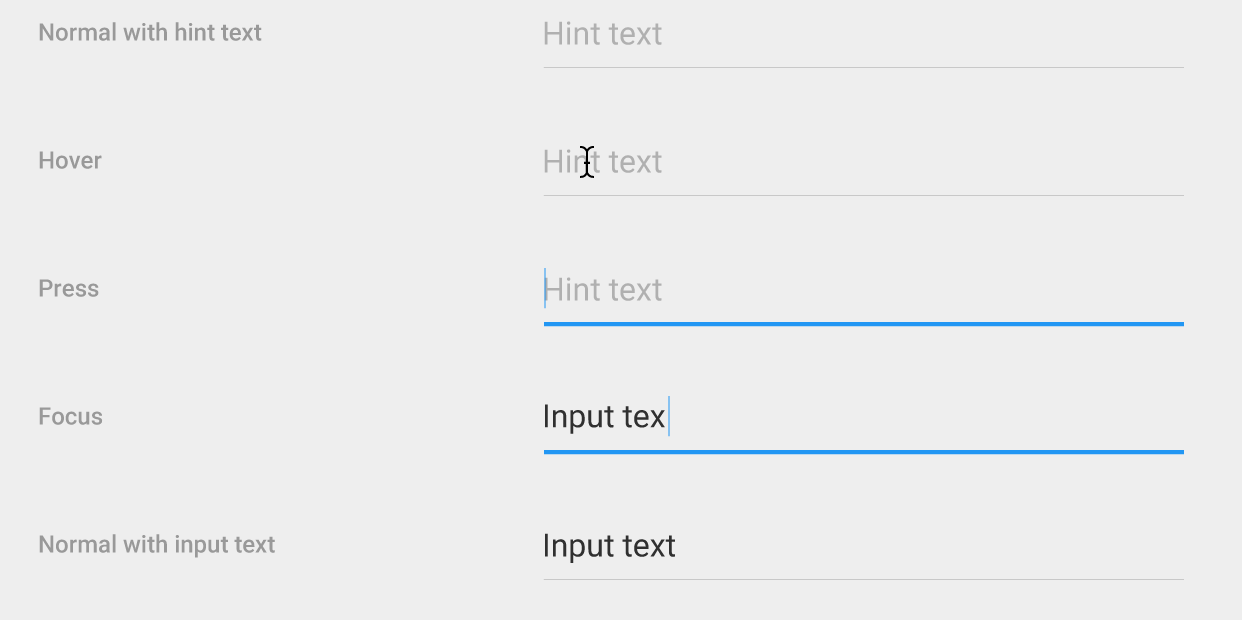
Google Design - text fields:

focus 后:

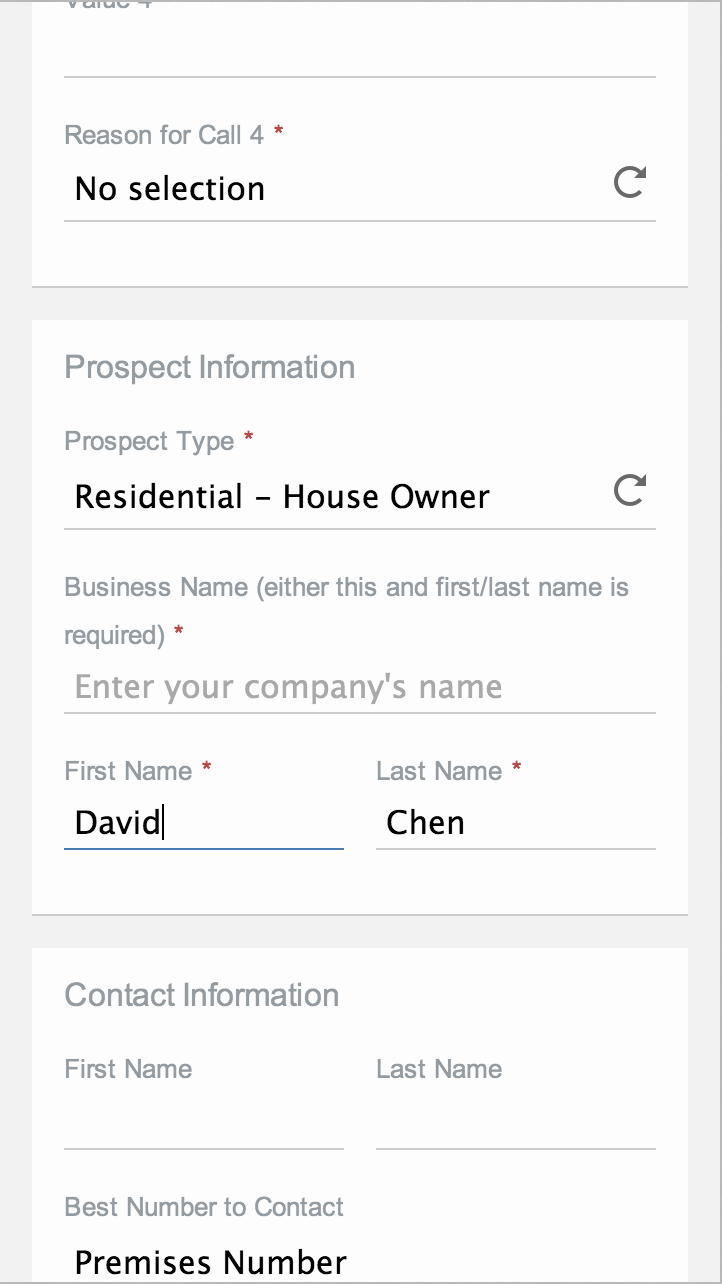
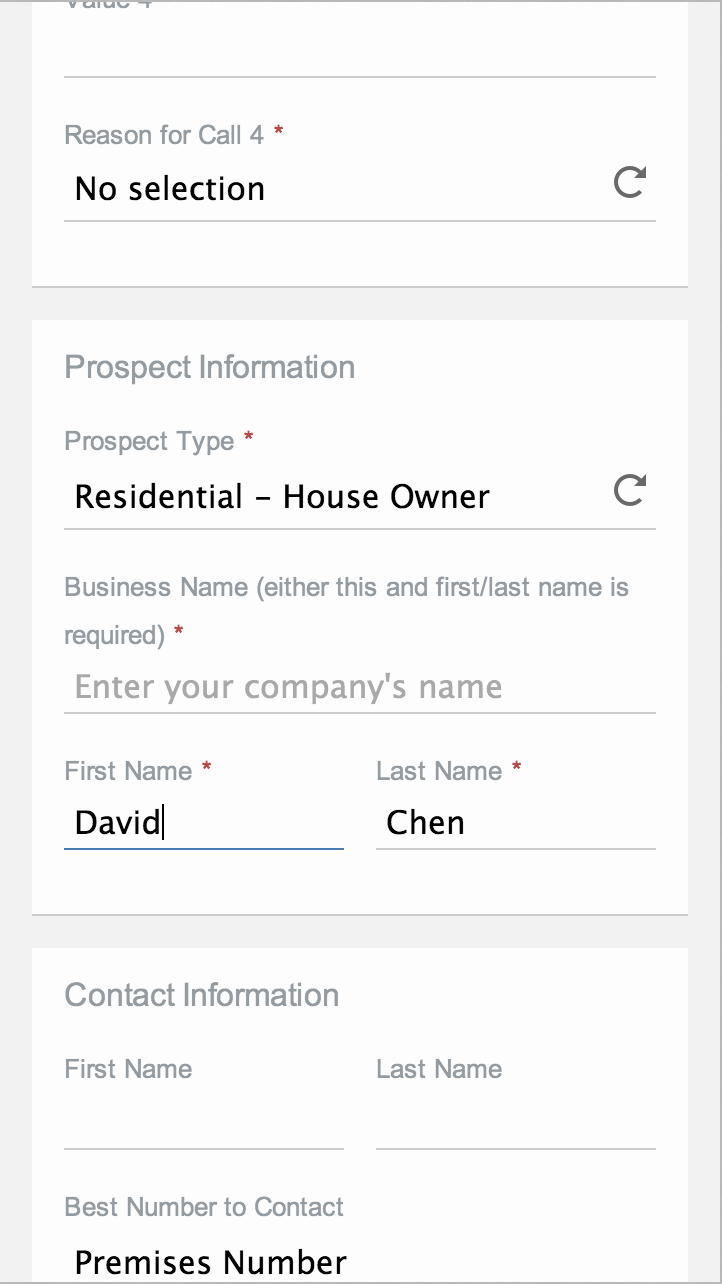
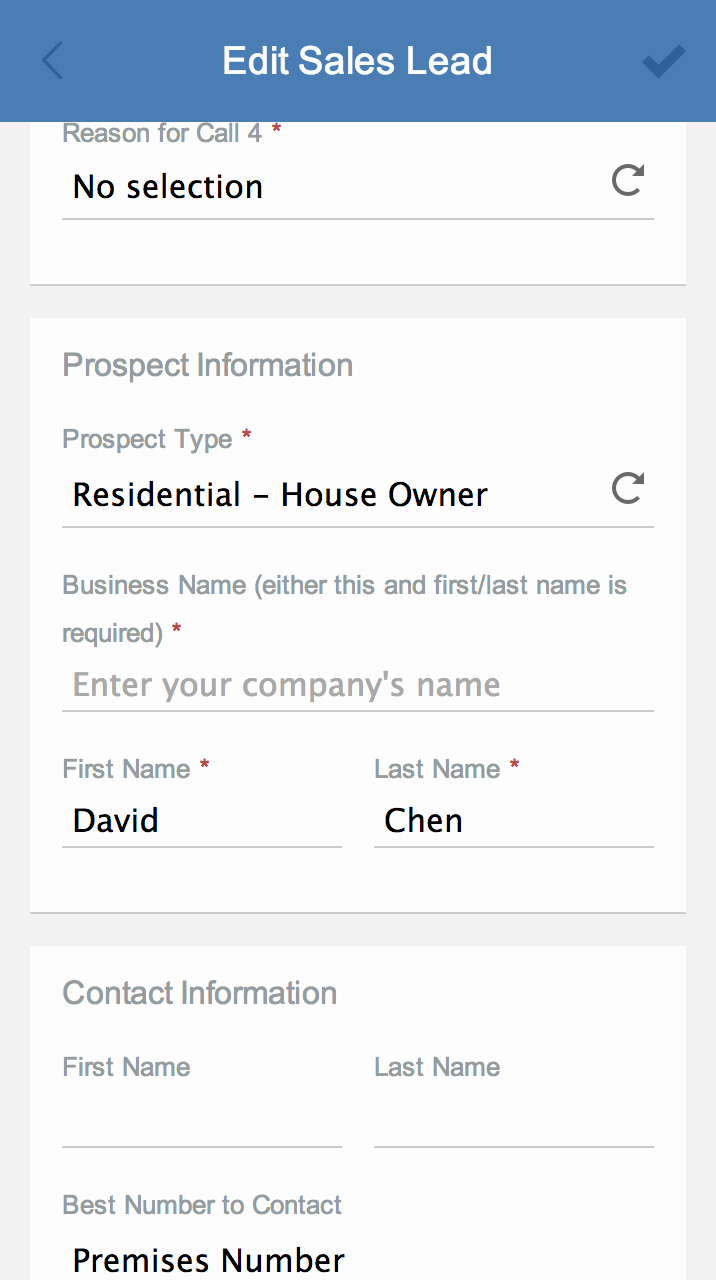
我的:

focus 后:

早上起来看了下 Google IO,发现 Google Design 这个网站,就看了看有啥东西。看到 Text fields 我就乐了。前段时间在做一个 web app,自己设计的界面居然无意中符合了一点要求。难道这就传说中的潮流不是去追的,是等的?
Google Design - text fields:

focus 后:

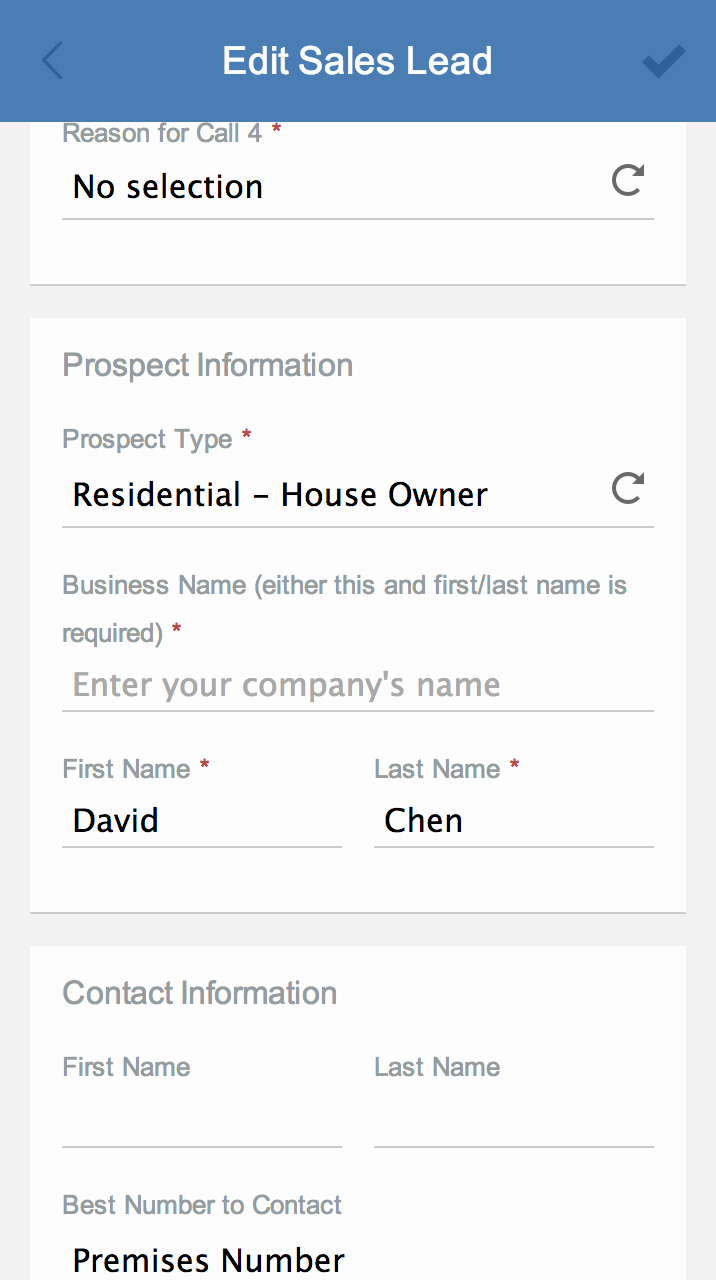
我的:

focus 后: