开源项目 关于 Markdown 的 ToC,你还想要什么功能?
Topic has been selected as the excellent topic by the admin.
大家是否为 markdown 没办法生成 toc(Table of Content)而苦恼?
写了个 jq 插件,可以根据 h1 到 h6 自动生成 toc,并且可以自动编号
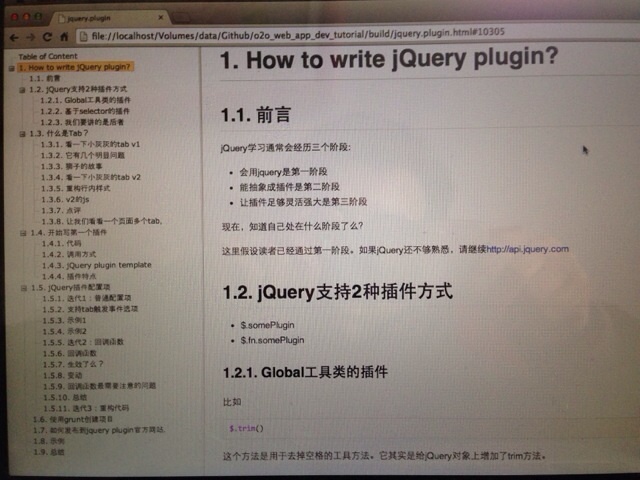
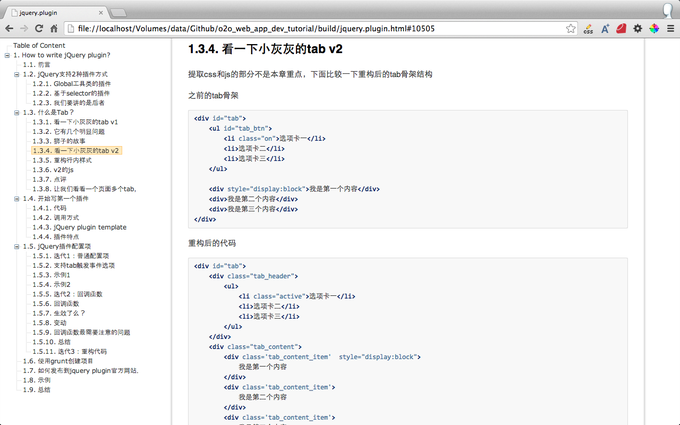
给出效果图如下:


Checklist
- Completely customizable documment selector: 'body' 自定义 header 文档位置,此处为 jq 的选择器(已完成)
- is_auto_number: false, 默认是否显示 header 编号(已完成)
- is_expand_all: true,默认是否展开全部(已完成)
- is_highlight_selected_line 是否对选中行,显示高亮效果(TODO)
- Click to smooth scroll to that spot on the page (TODO)
- Automatically highlight the current section (TODO)
- Extremely lightweight (744 bytes gzipped)(TODO)
- Can have multiple on a page (TODO)
markdown 生成 toc 步骤
- markdown 转 html
- html 中嵌入插件代码,根据 h1 到 h6 自动生成 toc
- 利用锚点定位
toc markdown previewer gem
通过执行 tocmd 命令,把*.md 转成 html,并带有 toc 功能,一个简单的 wrapper,希望大家喜欢
目前版本 v0.0.8
安装
gem install tocmd
用法
指定单个文件
tocmd -f shiti.md
指定目录
tocmd -d .
求反馈
目前已经满足我自己的需求了,关于 ToC,大家还想要什么功能?
update 2013-02-06
更新
- tocmd v0.0.9
- jQuery.zTree_Toc.js v0.2.0
update 2013-02-08
更新
- tocmd v0.1.3
- .ztree_toc.js
0.2.3 / 2014-02-08
- fixed: 另存为的文件里会有编号,所以有编号的就不再重新替换
- 360 浏览器下显示还不正常,todo
0.2.3 / 2014-02-10
- 已发布到 jquery 官方插件中,地址:http://plugins.jquery.com/ztree_toc/
- 修复在线演示问题,给出新地址http://i5ting.github.io/i5ting_ztree_toc/build/jquery.plugin.html
欢迎关注我的公众号【node 全栈】